JJUNNAK's
[ Smart Mirror ] 04. MagicMirror 문구모듈(Compliments) 변경하기. 본문
[ Smart Mirror ] 04. MagicMirror 문구모듈(Compliments) 변경하기.
최낙준 2023. 1. 23. 00:28[ Smart Mirror ] 04. MagicMirror 문구모듈(Compliments) 변경.
지난 글
https://jjunnak.tistory.com/51
[ Smart Mirror ] 03. MagicMirror 한글 설정 하기.
Smart Mirror 프로젝트 _ 03. MagicMirror 한글 설정 지난 글 https://jjunnak.tistory.com/49 [ Smart Mirror ] 02. MagicMirror 윈도우 환경에 설치하기. Smart Mirror 프로젝트 _ 02. MagicMirror 윈도우 환경에 설치하기. MagicMirror
jjunnak.tistory.com

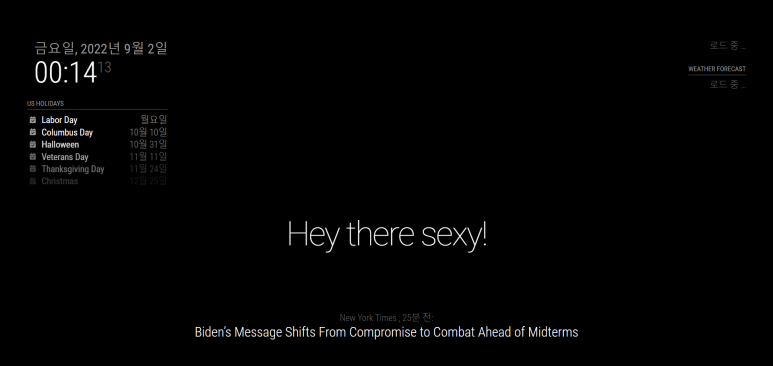
지난 시간 한글적용 까지 한 매직미러의 화면이다
이번에는 화면 중앙에서 나타나는 "Hey there sexy!" 라는 문구를 변경해보자.
MagicMirror 화면구조
모듈을 변경하기에 앞서 매직미러 프로그램의 화면 구조를 알아야 한다.

html 코드를 들여다보면 위 그림과 같이 구역이 나누어져 있다.
직접 확인하는 방법은 npm start dev 혹은 npm run server 명령어를 통해 디버깅 모드로 확인하면 된다.
npm run server # 서버 실행 명령어. 웹브라우저에서 localhost:8080 접속 확인
npm start dev # 디버깅 모드 실행
실행 후 F12 키를 통해서 확인하면 됨.

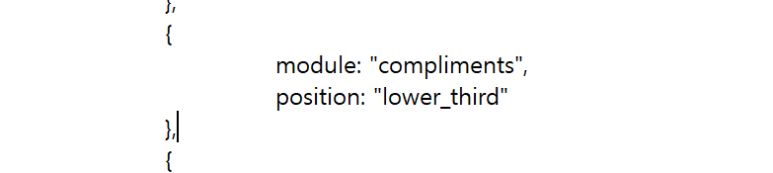
우리가 바꾸려는 문구가 있는 부분의 태그는 "lower_third" 이다. 이 부분을 config/config.js 파일에서 찾아보면
compliments 모듈이 연결되어있다.

compliments.js 파일은 "Magicmirror/modules/default/compliments" 경로에 있다.
해당파일을 열어보면

다음과 같이 작성되어 있는데
anytime은 항상 , morning은 아침 ... ... ... -01-01 날짜에는 생일축하 문구가 등장한다
이 부분을 우리가 원하는 문구로 변경하고 실행을 해보면


정상적으로 문구가 변경 된다.
'PROJECT > Smart Mirror' 카테고리의 다른 글
| [ Smart Mirror ] 06. 뉴스속보 모듈 (News Feed) 연동하기. (0) | 2023.01.23 |
|---|---|
| [ Smart Mirror ] 05. Google Calendar 연동하기 (0) | 2023.01.23 |
| [ Smart Mirror ] 03. MagicMirror 한글 설정 하기. (0) | 2023.01.23 |
| [ Smart Mirror ] 02. MagicMirror 윈도우 환경에 설치하기. (1) | 2023.01.22 |
| [ Smart Mirror ] 01. 프로젝트 개요 (2) | 2023.01.21 |




